Java版のマインクラフト(マイクラ)では、自作のリソースパック(リソパ)を追加することで比較的簡単に、ゲーム内でのブロックやアイテムの見た目などを変更することができます。OptiFine という MOD を追加するとさらに表現が広がり、空の模様を変えることができます。
この空模様を変えるためのリソパの作り方については、一応、ドキュメントらしきものが ここ にあるのですが、あまり分かりやすいものではありません。
そこで、空模様のリソパの作り方をまとめておきます。
この記事は、マインクラフト Java 版についてのものです。また、OptiFine を導入していることを前提としています。
全体の構造
まず、マイクラのリソパの基本的な作り方ですが、適当なフォルダーを用意し、そこに pack.mcmeta ファイルと pack.png ファイルを置きます。pack.mcmeta はテキストファイルで、とりあえず以下の内容にしておけばよいでしょう。
{
"pack": {
"pack_format": 22,
"description": "My sky texture."
}
}
pack.png は、一辺が 128 ~ 512 ピクセル程度の正方形の PNG 画像です。pack.mcmeta を省略することはできませんが、pack.png はアイコンとして使われるだけなので、見栄えを気にしなければ省略することもできます。詳しくは下の記事を見てください。
さらに、フォルダー内に次のフォルダー階層を作ります。
assets → minecraft → optifine → sky → world0
この world0 フォルダーに空模様の設定ファイルと画像ファイルを置くことで、ゲーム内のオーバーワールドの空に空模様の画像を表示させることができます。
これらの、pack.mcmeta ファイル、pack.png ファイル、assets 以下のフォルダー階層を Zip フォルダーにまとめたものを .minecraft/resourcepacks フォルダーに置き、マイクラに読み込ませて使います。
画像ファイルの仕様
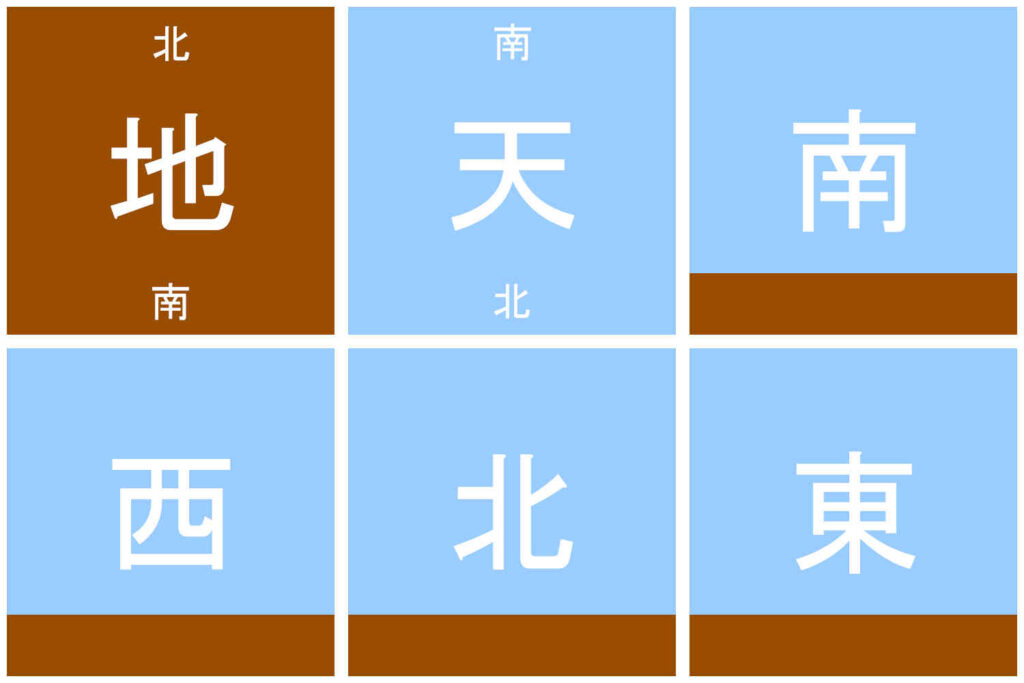
OptiFine では、空を Skybox と呼ばれる立方体で表します。プレイヤーはこの立方体の中心から、立方体の内面を見ることになります。立方体を作る6面の画像を与えることで、空模様の見た目を変えることができます。
6面の画像は、ひとつの PNG 画像ファイルの中に、下の図のように配置します。

画像ファイルのサイズですが、横幅 20,000 ピクセル程度までは大きくすることが可能なようです。それ以上のサイズにした場合は、ゲーム内で表示されなくなります。また、画像ファイルを大きくした場合、マイクラに割り当てるメモリーを増やさなければ、マイクラが落ちる頻度が高くなります。
設定ファイルの名前と場所
空模様の画像を表示させるためには設定ファイルが必要になります。特に、ファイル名の付け方に注意が必要です。
空模様の映像は、PNG 画像ファイル1枚だけではなく、複数の画像を重ね合わせて作ることができます。そのレイヤー1枚について、ひとつの設定ファイルが必要です。
設定ファイルの名前は
sky数字.properties
としなければなりません。数字はゼロ以上の整数で、この数字の順にレイヤーが描画されます。また、数字は連続である必要はなく、間が空いていても問題はありません。例えば、sky0.properties, sky1.properties, sky5.properties、といった感じです。
この設定ファイル群は、必ず、上で作ったフォルダー階層の world0 フォルダーに置かなければなりません。
設定ファイルの内容
設定ファイル内では、PNG 画像を表示するための各種パラメーターを指定します。
パラメーターの指定は、パラメーター名=値、の書式で行います。値が複数ある場合はスペースで区切ります。
設定ファイルのサンプルを示しておきます。
source=./skytexture.png startFadeIn=06:00 endFadeIn=06:30 endFadeOut=18:00 blend=add rotate=true speed=1.0 axis=0.0 1.0 0.0 days=0-2 daysLoop=7 weather=clear rain thunder biomes=desert badlands heights=63-100 transition=1
以下で、各パラメーターについて説明します。
source
この設定ファイルが表示する画像の PNG ファイルを指定します。指定の方法には次の3種類があります。
assets/minecraft からの相対パス:
source=path/filename
assets/minecraft/optifine からの相対パス:
source=~/path/filename
assets/minecraft/optifine/sky/world0 からの相対パス:
source=./path/filename
多くの場合、PNG 画像ファイルは設定ファイルと同じ world0 フォルダーかそのサブフォルダーに置かれます。例えば、world0 フォルダー内に skytexture.png ファイルを置く場合、および、textures サブフォルダーを作りその中に置く場合は、それぞれ次のようにします。
world0 フォルダーに置く場合:
source=./skytexture.png
world0/textures フォルダーに置く場合:
source=./textures/skytexture.png
省略した場合は、設定ファイルの数字と同じ sky数字.png ファイルが使われるようです。
FadeIn と FadeOut
画像を徐々に表示させたり、徐々に消したりするフェード効果を起こす時刻を指定します。上の設定ファイルの例では、
startFadeIn=06:00 endFadeIn=06:30 endFadeOut=18:00
となっています。
このように指定した場合、朝6時に画像が表示され始め、6時30分に完全に見えるようになります。そして、夕方17時30分に画像が消え始め、18時には完全に見えなくなります。
フェード効果の継続時間は startFadeIn と endFadeIn の間隔で決められてしまい、FadeOut の継続時間を独立に決めることはできないようです。
フェード効果が必要ない場合は省略できます。
blend
blend パラメーターは、既に描画されている背景画像に対して、新しい前景画像をどのように重ね描きするかを指定します。視覚効果に直接かかわる重要なパラメーターで、add、subtract、multiply、dodge、burn、screen、replace、overlay、alpha の9つのモードがあります。
以下の説明では画像の色情報が RGB で指定されているものとします。RGB それぞれの明るさは 0.0 ~ 1.0 の実数値です。特に、黒はすべての RGB 値が 0.0、白は全ての RGB 値が 1.0 です。
また、PNG 画像には不透明度を表すアルファ値を持たせることができます。前景画像が完全に透明な場合、全ての blend モードで背景画像が透過されて表示されます。しかし、中間的な不透明度の場合は、alpha 以外の多くの blend モードで正しく透過されません。
blend モードを指定しない場合のデフォルトは add となっています。
add
背景画像の RGB 値に前景画像の RGB 値を加えます。 背景画像が黒の場合には、前景画像がそのまま表示されます。また、前景画像が中間的な不透明度を含む場合も、見た目に自然な結果が得られます。
subtract
前景画像の RGB 値から背景画像の RGB 値を差し引きます。前景画像が白の場合には、背景画像の色調を反転させたネガのような画像になります。
multiply
背景画像の RGB 値と前景画像の RGB 値の積をとります。白黒画像によるマスキングなどに使えます。例えば、黒地に白の図を描いた前景画像を背景画像に重ね描きすると、背景画像から白の図の部分だけを切り抜くことができます。
dodge
add と似た動作をします。中間的な不透明度の前景画像を表示させた場合、不透明度と関係なく RGB 値を背景画像に加えます。これに対して、add は不透明度を反映した RGB 値を加えているようです。
burn
背景画像の RGB 値から前景画像の RGB 値を差し引きます。subtract とは背景画像と前景画像の関係が逆になっています。背景画像が白の場合には、前景画像のネガのような画像になります。
screen
add では背景画像と前景画像の RGB 値を単純に加えるので、画像の明るい部分が潰れてしまいます。これを防ぐように工夫された重ね描き方法です。背景画像の明るさを b、前景画像の明るさを f とすると、重ね描きした後の画像の明るさは b + ( 1 - b ) × f となるようです。
replace
背景画像を前景画像で置き換えます。ただし、完全に透明な部分では背景画像が表示されます。この重ね描きの方法ではフェード効果を使うことができません。このため、replace は常に表示し続ける必要のある画像の描画に適しています。フェード効果を使いたい場合は、適当な背景に対して add や alpha を使うことができます。
overlay
multiply と似た動作をします。背景画像の RGB 値と前景画像の RGB 値の積をとり、さらに2倍にしているようです。このため、明るい前景画像を重ねることで、背景画像の暗い部分を明るくすることができます。例えば、明るさが 0.0 ~ 0.5 の暗い背景画像に白の前景画像を重ねると、明るさが 0.0 ~ 1.0 の画像になります。
alpha
PNG 画像には不透明度を表すアルファ値を持たせることができます。そのような透過 PNG 画像を表示するのに適した重ね描きの方法です。前景画像の不透過部分は背景画像を置き換え、透過部分は透明度に応じて背景画像を残します。alpha が中間的な不透明度に対しても正しく動作するのに対し、alpha 以外の重ね描き方法では、多くの場合、中間的な不透明度の画像が正しく表示されません。
rotate に関係するパラメーター
Skybox による空模様は、画像を Skybox の中心を通る軸の周りに回転させることができます。そのような回転の効果について指定するパラメーターです。上の設定ファイルの例では、
rotate=true speed=1.0 axis=0.0 1.0 0.0
となっています。
rotate
rotate は画像を回転させるか否かを指定します。デフォルトでは true となっています。このため、省略した場合、意図せず画像が回転してしまうことがあります。
画像を回転させたくない場合は、rotate=false と明示しなければなりません。
speed
画像を回転させる速さをゲーム内の1昼夜あたりの回転数で指定します。例えば、speed=2.0 と指定すると1昼夜に2回、speed=0.5 と指定すると2昼夜で1回回転します。
axis
画像の回転軸の向きをベクトルで指定します。ベクトルの xyz 成分の向きは、マイクラでの座標を指定する場合と同じです。例えば、南向きの回転軸の場合は axis=0.0 0.0 1.0 と指定します。回転の向きは、軸の方向を向いて時計回りになります。ベクトルの大きさについては、特に規格化する必要はないようです。
回転の時間の原点
マイクラのオーバーワールドの1日は朝6時に始まります。例えば、/time コマンドで /time set 0 とすると、Day 0 の朝6時に時刻が設定されます。ところが、Skybox の回転での時間の原点は、Day -1 の正午12時に設定されています。speed の値が整数でない場合や、1.0 よりも大きい場合は注意が必要です。
days と daysLoop
例えば、ゲーム内で3日間だけ画像を表示することを7日間ごとに繰り返したいとします。この場合、上の設定ファイルの例のように、
days=0-2 daysLoop=7
とします。表示を繰り返す周期を daysLoop で指定し、1周期の中で表示する日を days で指定します。days に指定する数値は、0 ~ daysLoop - 1 でなければなりません。
days で範囲を指定したい場合はハイフンを使うことができます。例えば、days=0 2-4 6 などと書きます。
画像を毎日表示する場合は省略します。
weather
どの天候の時に画像を表示させるかを指定します。デフォルトでは weather=clear となっています。このため、画像を常に表示させたい場合は weather=clear rain thunder と明示しなければなりません。
biomes
バイオームごとに表示させる画像を変えたい場合に指定します。上の設定ファイルの例では biomes=desert badlands となっているので、プレイヤーが砂漠と荒野にいる場合だけ画像が表示されます。省略できます。
heights
プレイヤーのいる高さによって表示する画像を変えたい場合に使います。高さの範囲はハイフンを使って heights=63-100 のように指定します。省略できます。
transition
天候、バイオーム、高さにより表示させる画像を切り替える場合、突然画像が切り替わると不自然に見えます。そこで、表示条件が変わった際に、画像がゆっくりと変化するようにフェード効果をつけることができます。フェード効果の速さを秒単位で指定するパラメーターが transition です。デフォルトでは transition=1 となっていて、画像が変化するのに1秒間かかります。
お試しサンプル
空模様のリソースパックの作り方を学ぶための簡単なサンプルです。自由に改造して使ってください。
ただし、再配布はしないでください。また、このリソースパックを利用したことによる損害は一切補償しません。
応用例
この記事の応用として、星空のリソースパックを作りました。興味があれば使ってみてください。